wordpress日主題(RIPRO)在文章終端頁如何點擊圖片放大;
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
我好多的教程都是插入很多的圖片來供大家查閱,但是有些圖片就必須大,但是插入文章內不能點擊放大以后,發現字體很小,看不清楚說的是個啥意思,就需要把圖片放大,其實很久就有這個想法了知識沒有一直的操作,今天感覺圖片的字體更小了,就找了一下解決原因,其實原因出現在 指向媒體的的故障之上
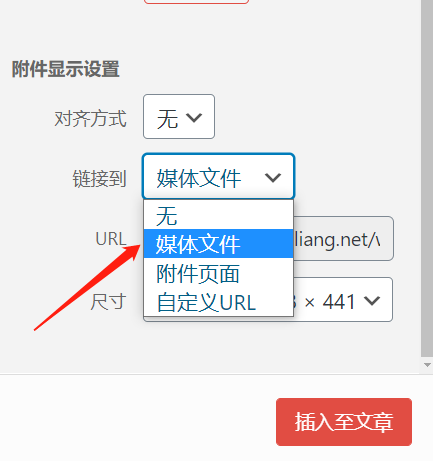
其實只需要在插入圖片的時候選擇一下指向媒體 即可
插入的圖片也是演示圖片,自己可以測試~
其他主題咋操作呢?
在 header.php 添加以下代碼
<!-- 圖片放大 --> <link rel="stylesheet" />
在 footer.php 添加以下代碼
<!-- 圖片放大 --> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
在 functions.php 添加以下代碼
/**圖片燈箱自動給圖片加鏈接**/
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
賞
 支付寶贊助
支付寶贊助  微信贊助
微信贊助
 支付寶贊助
支付寶贊助 微信贊助
微信贊助免責聲明,若由于商用引起版權糾紛,一切責任均由使用者承擔。
您必須遵守我們的協議,如您下載該資源,行為將被視為對《免責聲明》全部內容的認可->聯系老梁投訴資源 LaoLiang.Net部分資源來自互聯網收集,僅供用于學習和交流,請勿用于商業用途。如有侵權、不妥之處,請聯系站長并出示版權證明以便刪除。
敬請諒解! 侵權刪帖/違法舉報/投稿等事物聯系郵箱:service@laoliang.net
意在交流學習,歡迎贊賞評論,如有謬誤,請聯系指正;轉載請注明出處: » wordpress日主題(RIPRO)在文章終端頁如何點擊圖片放大;