本站用的日主題終端文章頁加免責版權的方式方法
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
直接上圖瞅:

代碼如下:
主題下content.php文件 在大約26行上下;
<?php wp_link_pages('link_before=<span>&link_after=</span>&before=<div class="article-paging">&after=</div>&next_or_number=number'); ?>
以上代碼后另起一行加入以下代碼;(復制代碼出錯的,請移步文章最底部下載)
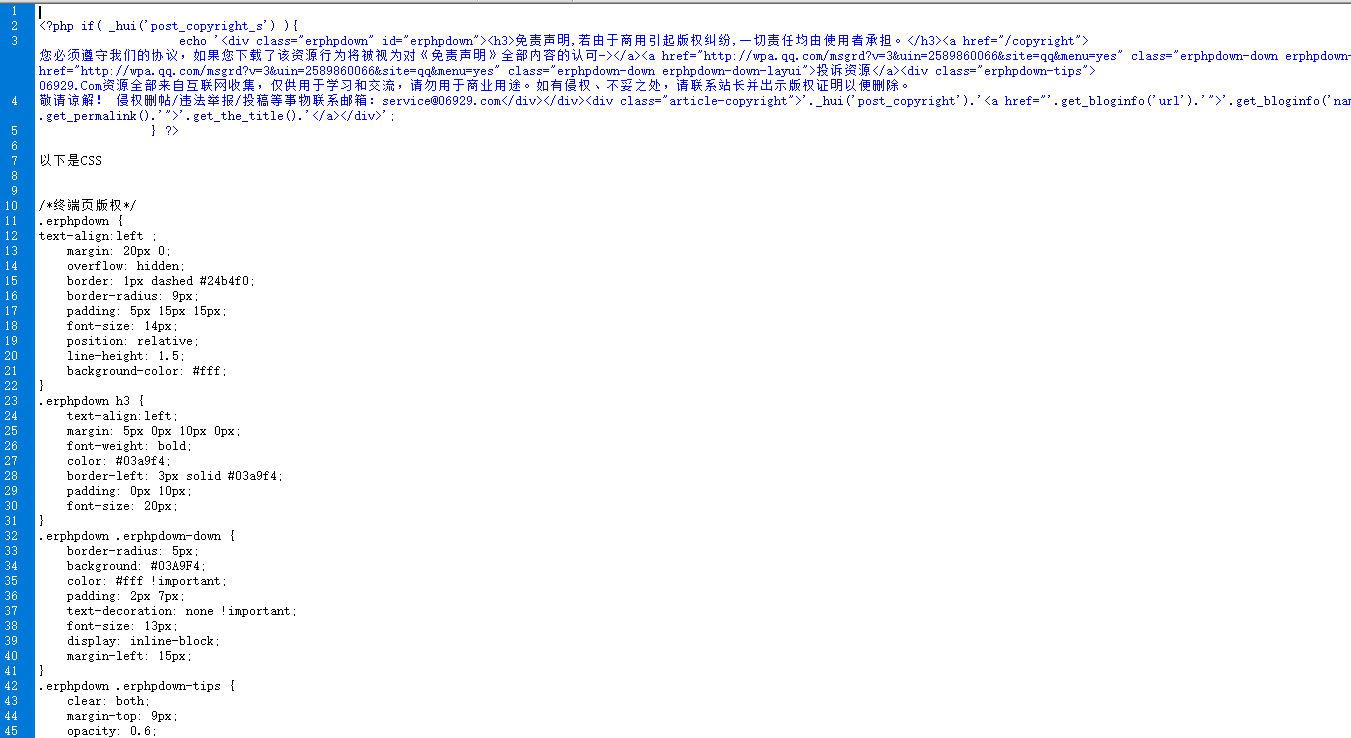
<?php if( _hui('post_copyright_s') ){
echo '<div class="erphpdown" id="erphpdown"><h3>免責聲明,若由于商用引起版權糾紛,一切責任均由使用者承擔。</h3><a href="/copyright">您必須遵守我們的協議,如果您下載了該資源行為將被視為對《免責聲明》全部內容的認可-></a><a class="erphpdown-down erphpdown-down-layui">聯系老梁</a><a class="erphpdown-down erphpdown-down-layui">投訴資源</a><div class="erphpdown-tips"> 06929.Com資源全部來自互聯網收集,僅供用于學習和交流,請勿用于商業用途。如有侵權、不妥之處,請聯系站長并出示版權證明以便刪除。
敬請諒解! 侵權刪帖/違法舉報/投稿等事物聯系郵箱:servoce@06929.com</div></div><div class="article-copyright">'._hui('post_copyright').'<a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> » <a href="'.get_permalink().'">'.get_the_title().'</a></div>';
} ?>
還需要在CSS文件里加上,
CSS目錄在模板下style.css文件,在此文件的最底部加上以下代碼即可;
.erphpdown {
text-align:left ;
margin: 20px 0;
overflow: hidden;
border: 1px dashed #24b4f0;
border-radius: 9px;
padding: 5px 15px 15px;
font-size: 14px;
position: relative;
line-height: 1.5;
background-color: #fff;
}
.erphpdown h3 {
text-align:left;
margin: 5px 0px 10px 0px;
font-weight: bold;
color: #03a9f4;
border-left: 3px solid #03a9f4;
padding: 0px 10px;
font-size: 20px;
}
.erphpdown .erphpdown-down {
border-radius: 5px;
background: #03A9F4;
color: #fff !important;
padding: 2px 7px;
text-decoration: none !important;
font-size: 13px;
display: inline-block;
margin-left: 15px;
}
.erphpdown .erphpdown-tips {
clear: both;
margin-top: 9px;
opacity: 0.6;
font-size: 13px;
}
PS:切記別忘記后臺開啟版權開關(只涉及RIzhuti)

各位看官請收下與本站一樣的免責框框吧。。。。有神馬不懂的,請微信掃掃即可聯系到本人;
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助




