記錄:WordPress riplus模板導航擁擠或串行的解決辦法
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
最近在搞老梁運維-非知名運維站,用了正版的riplus模板,就是導航多了一點,然后就錯位了,自己就需要調整,
然后的然后就要修改css嘛,畢竟現在站都是自適應的,但是導航并沒有給予自適應的整體效果;那就開刀;經過F12查詢到實在app.css的css里;
找到路徑themes/riplus/assets/css/app.css
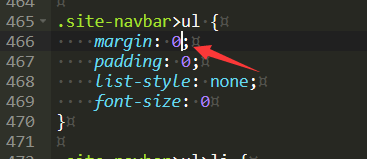
.site-navbar>ul {
margin: 0;
padding: 0;
list-style: none;
font-size: 0
變成
.site-navbar>ul {
margin: 0 -60px;
padding: 0;
list-style: none;
font-size: 0
-60px的這個值可以根據自己導航的多少來調整即可;特此給自己記錄!
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
賞
 支付寶贊助
支付寶贊助  微信贊助
微信贊助
 支付寶贊助
支付寶贊助 微信贊助
微信贊助免責聲明,若由于商用引起版權糾紛,一切責任均由使用者承擔。
您必須遵守我們的協議,如您下載該資源,行為將被視為對《免責聲明》全部內容的認可->聯系老梁投訴資源 LaoLiang.Net部分資源來自互聯網收集,僅供用于學習和交流,請勿用于商業用途。如有侵權、不妥之處,請聯系站長并出示版權證明以便刪除。
敬請諒解! 侵權刪帖/違法舉報/投稿等事物聯系郵箱:service@laoliang.net
意在交流學習,歡迎贊賞評論,如有謬誤,請聯系指正;轉載請注明出處: » 記錄:WordPress riplus模板導航擁擠或串行的解決辦法