留存:帝國(guó)cms把圖片直傳到阿里云OSS或騰訊云COS等其他云存儲(chǔ)大致經(jīng)驗(yàn)
[重要通告]如您遇疑難雜癥,本站支持知識(shí)付費(fèi)業(yè)務(wù),掃右邊二維碼加博主微信,可節(jié)省您寶貴時(shí)間哦!
web站點(diǎn)是帝國(guó)CMS建立的,隨著時(shí)間推移,圖片也越來(lái)越多,搞的小服務(wù)器已經(jīng)不能抗住壓力,就想著如何把圖片換個(gè)區(qū)域,那肯定是云存儲(chǔ)最好了,便宜不說(shuō),速度還不賴,可是帝國(guó)CMS云存儲(chǔ)插件不多,價(jià)格也猛了一些,但是看到了一些相關(guān)資料,可以暫且留存,實(shí)屬不行就動(dòng)手開整;
帝國(guó)cms添加文章時(shí),需要什么字段,界面顯示什么都是在后端生成的,所以去數(shù)據(jù)庫(kù)找到了生成所需字段的字段值。找到這里,其實(shí)更換就很簡(jiǎn)單了。首先我在帝國(guó)cms后臺(tái)新建了個(gè)表叫 site,
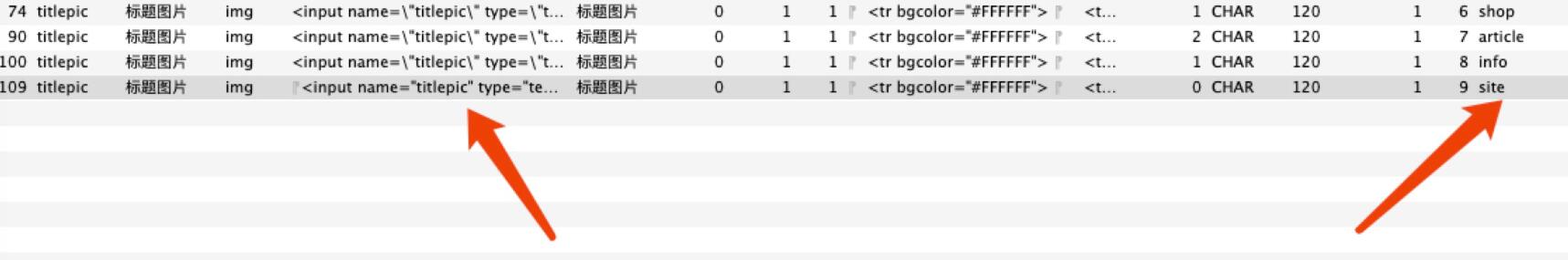
然后我發(fā)現(xiàn)帝國(guó)cms自帶的 phome_enewsf表里有:
發(fā)現(xiàn)了他里面的代碼是:
<input name="titlepic" type="text" id="titlepic" value="<?=$ecmsfirstpost==1?"":ehtmlspecialchars(stripSlashes($r[titlepic]))?>" size="45">
<a onclick="window.open('ecmseditor/FileMain.php?type=1&classid=<?=$classid?>&infoid=<?=$id?>&filepass=<?=$filepass?>&sinfo=1&doing=1&field=titlepic<?=$ecms_hashur[ehref]?>','','width=700,height=550,scrollbars=yes');" title="選擇已上傳的圖片"><img src="../data/images/changeimg.gif" border="0" align="absbottom"></a>
在這里我們把FileMain改成FileMainOss,剩下的時(shí)候就是熟悉的了套路了。
之后我們新建一個(gè)FileMainOss.php,用戶自己管理文件就可以了,之后一系列的問(wèn)題都迎刃而解,僅此作為記錄!
問(wèn)題未解決?付費(fèi)解決問(wèn)題加Q或微信 2589053300 (即Q號(hào)又微信號(hào))右上方掃一掃可加博主微信
所寫所說(shuō),是心之所感,思之所悟,行之所得;文當(dāng)無(wú)敷衍,落筆求簡(jiǎn)潔。 以所舍,求所獲;有所依,方所成!
賞
 支付寶贊助
支付寶贊助  微信贊助
微信贊助
 支付寶贊助
支付寶贊助 微信贊助
微信贊助免責(zé)聲明,若由于商用引起版權(quán)糾紛,一切責(zé)任均由使用者承擔(dān)。
您必須遵守我們的協(xié)議,如您下載該資源,行為將被視為對(duì)《免責(zé)聲明》全部?jī)?nèi)容的認(rèn)可->聯(lián)系老梁投訴資源 LaoLiang.Net部分資源來(lái)自互聯(lián)網(wǎng)收集,僅供用于學(xué)習(xí)和交流,請(qǐng)勿用于商業(yè)用途。如有侵權(quán)、不妥之處,請(qǐng)聯(lián)系站長(zhǎng)并出示版權(quán)證明以便刪除。
敬請(qǐng)諒解! 侵權(quán)刪帖/違法舉報(bào)/投稿等事物聯(lián)系郵箱:service@laoliang.net
意在交流學(xué)習(xí),歡迎贊賞評(píng)論,如有謬誤,請(qǐng)聯(lián)系指正;轉(zhuǎn)載請(qǐng)注明出處: » 留存:帝國(guó)cms把圖片直傳到阿里云OSS或騰訊云COS等其他云存儲(chǔ)大致經(jīng)驗(yàn)